使用 Ansible 自动化平台、GitLab CE 和 Webhook 部署 IIS 网站
使用 Ansible 自动化平台、GitLab CE 和 Webhook 部署 IIS 网站
在 Red Hat Ansible 自动化平台内部,Ansible Tower REST API 是帮助将自动化集成到环境中现有流程或工具的关键机制。借助 Ansible Tower 3.6,我们带来了与 GitHub 和 GitLab(包括企业内部版本)的直接 Webhook 集成。这意味着源代码管理中的更改可以触发自动化来应用基础设施配置更改,部署新服务,重新配置现有应用程序等等。在本博文中,我将介绍一个简单的场景,并应用新的集成 Webhook 功能。
环境
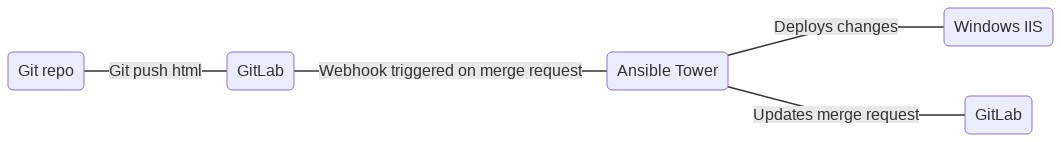
我的环境包括 Ansible Tower(Red Hat Ansible 自动化平台的一个组件)、GitLab CE(已创建项目)以及运行 IDE(克隆了相同 Git 存储库)的代码服务器。Ansible Tower 上只有一个清单,其中只有一个主机,它是运行在经过认证的云上的 Windows 2019 服务器实例。在此示例中,我将在该 Windows 服务器上部署 IIS,并对我想从该站点提供的 html 文件进行一些修改。
我的部署 IIS 的剧本非常简单
--- - name: Configure IIS hosts: windows tasks: - name: Install IIS win_feature: name: Web-Server state: present - name: Start IIS service win_service: name: W3Svc state: started - name: Create website index.html win_copy: src: files/web.html dest: C:\Inetpub\wwwroot\index.html
我在这里所做的一切只是添加了Web-Server 功能,启动 IIS 并将我的站点的 html 文件复制到 IIS 提供的 Web 内容的默认位置。
我的 html 文件同样基础
<html> <title></title> <body> </body> </html>
目标和设置
我希望发生的情况是,对于对这个 IIS 站点进行更改的每个合并请求,都应使用这个基本的 html 文件重新部署该站点。

GitLab 访问令牌
由于我的 Webhook 被触发,我想用 Ansible Tower 作业的状态更新在 GitLab 中创建的合并请求。
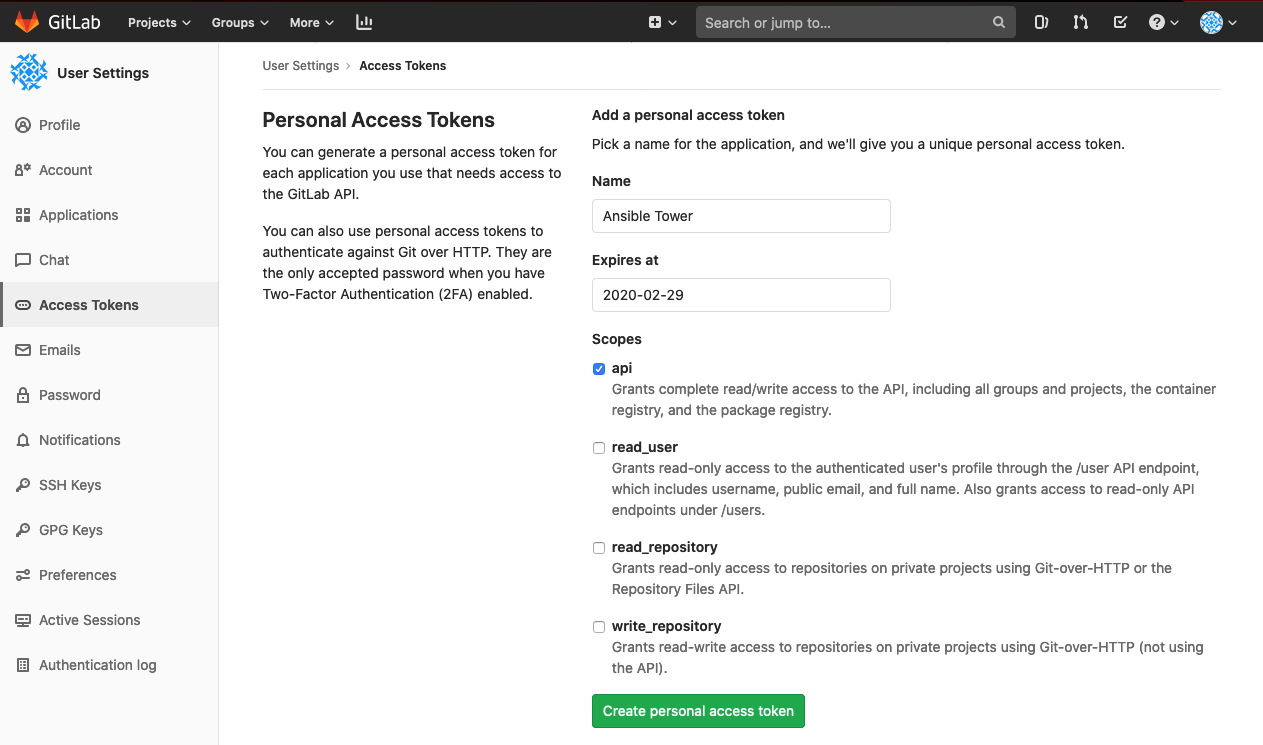
为此,我首先必须为我的 GitLab 帐户创建一个个人访问令牌,以便 Ansible Tower 能够访问 GitLab API。这非常容易。我所要做的就是导航到我的用户设置,然后从左侧导航面板中选择“访问令牌”。

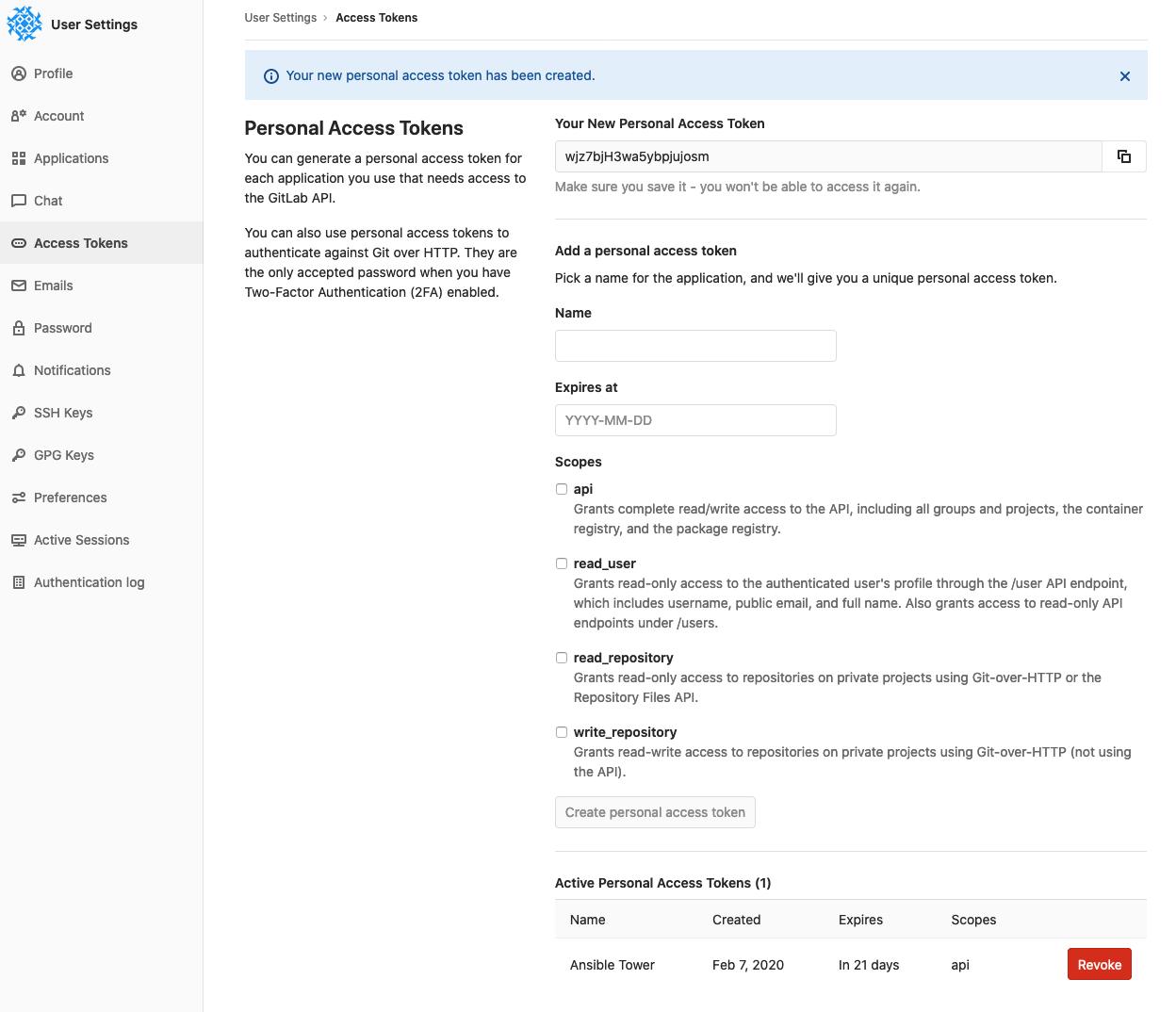
我给我的访问令牌一个易于识别的名称“Ansible Tower”,将过期日期设置为月底,并将此访问令牌的作用域设置为仅 API。单击“创建个人访问令牌”后,令牌本身将变得可见,并且在此页面的底部将显示一个新条目。

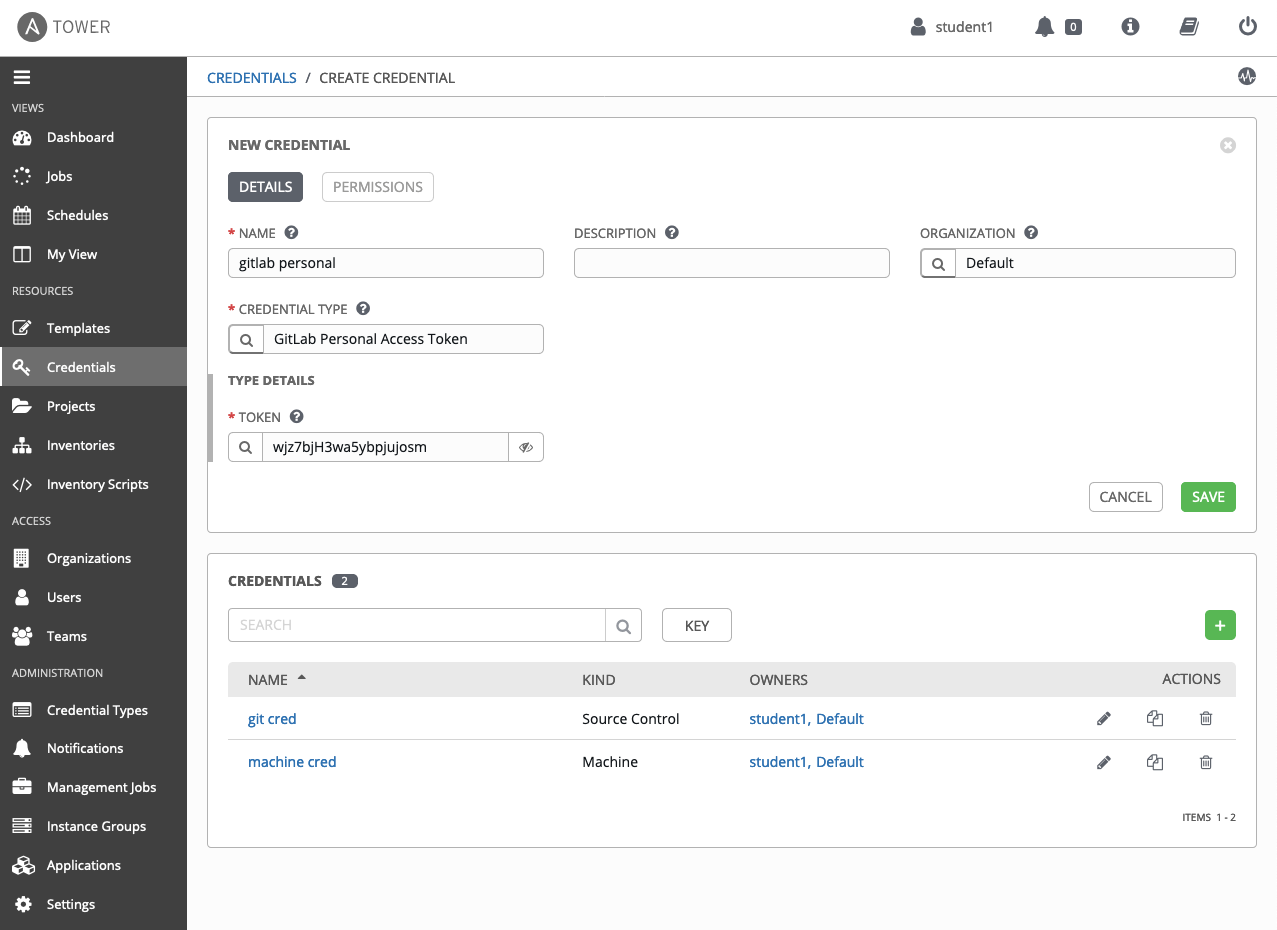
接下来,我将使用此令牌在 Ansible Tower 中创建一个名为“GitLab 个人访问令牌”的新凭据。

保存后,Ansible Tower 现在可以访问我的 GitLab 帐户的 API。
Ansible Tower 作业模板
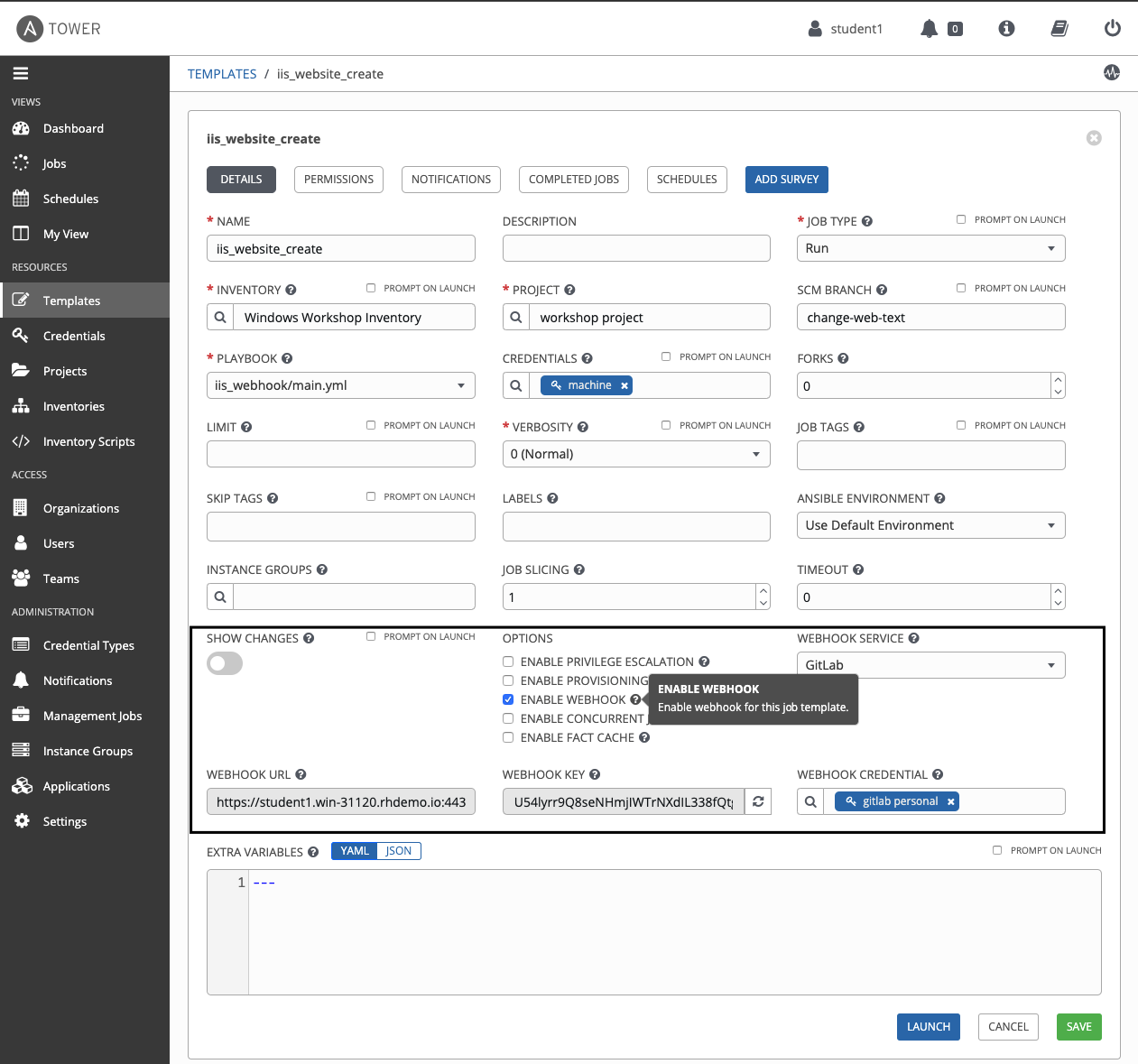
现在 Ansible Tower 能够更新我的合并请求,我需要将 Webhook 访问配置到我的作业模板,该模板配置为运行我的简单的 IIS 剧本。从 Ansible Tower 3.6 版本开始,每个作业模板上现在都有一个名为**启用 Webhook**的复选框。

选择**启用 Webhook**选项后,将显示一些新字段。我选择 GitLab 作为我的**Webhook 服务**,提供使用我的 GitLab 个人访问令牌创建的凭据,**Webhook URL** 预先填充了指向此作业模板的路径,并且在保存我的修改后,将生成一个**Webhook 密钥**,我将使用它来配置 GitLab 中的项目挂钩。另外,请注意,我的项目允许我覆盖 SCM 分支。这意味着项目将从“change-web-text”分支而不是主分支拉取更新。
GitLab 项目挂钩集成
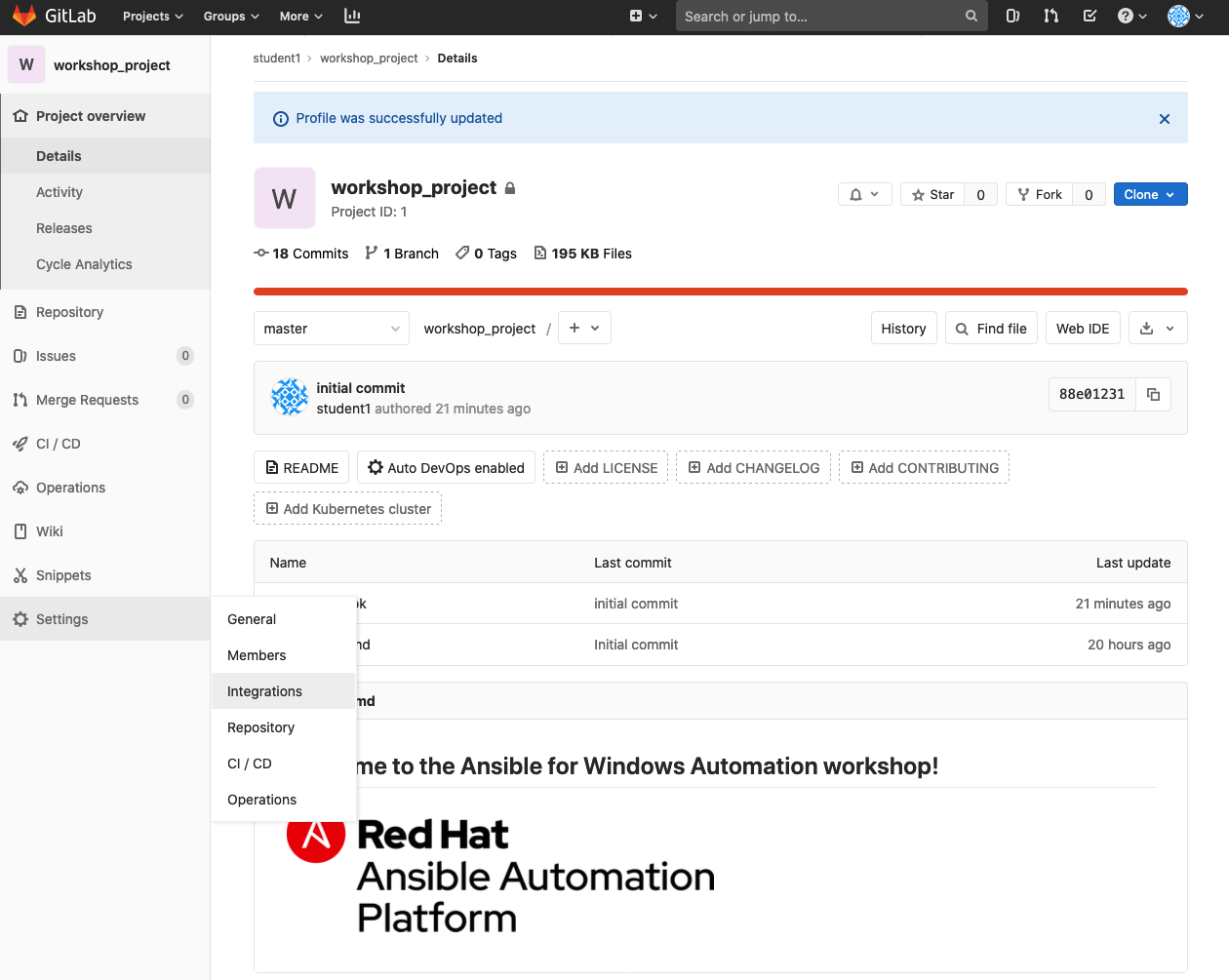
下一步将我带回到 GitLab,这次我导航到我想执行 Webhook 的项目的集成页面。

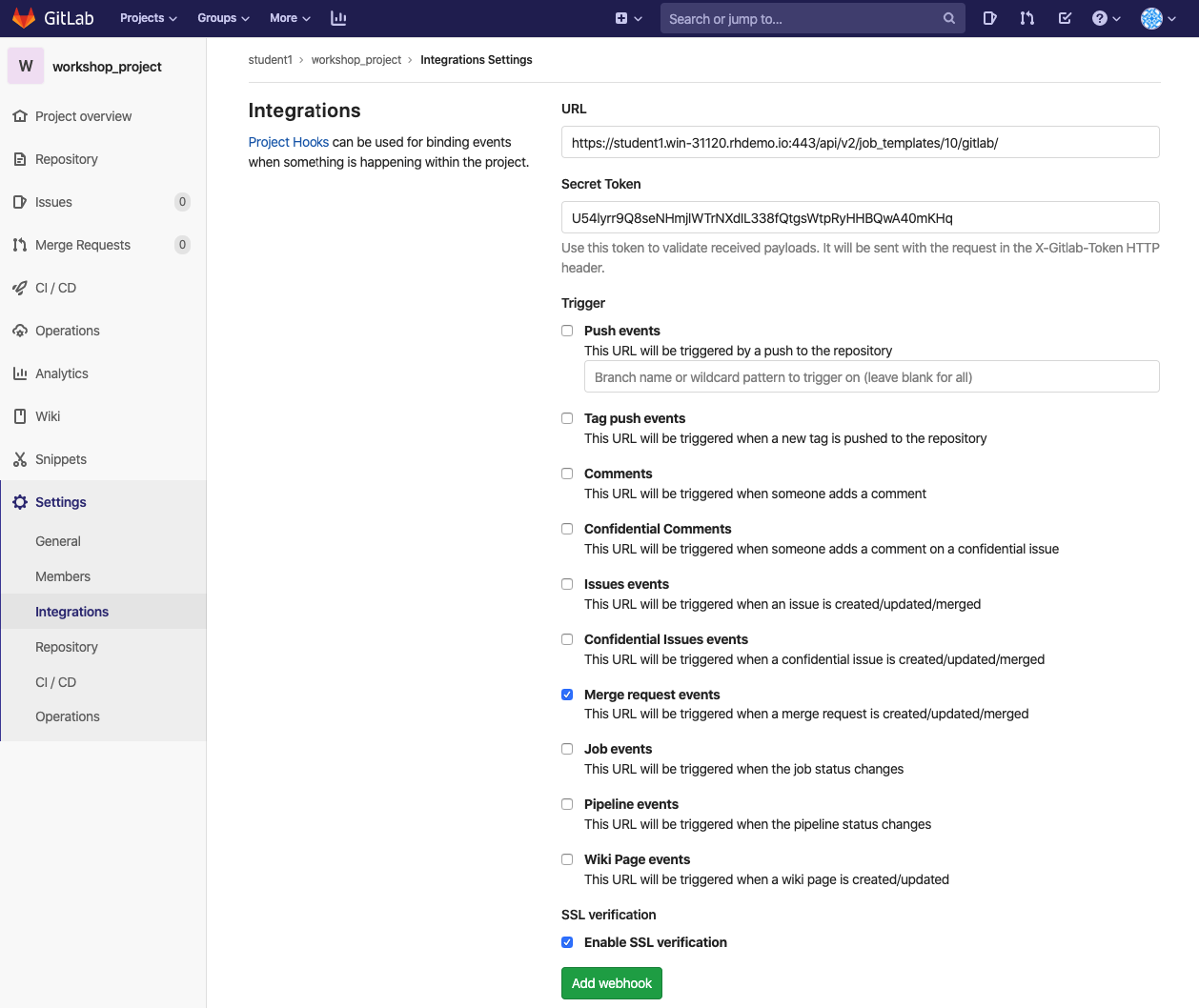
在集成页面上,我提供 URL(**Webhook URL** 来自 Ansible Tower 中的作业模板)和秘密令牌(**Webhook 密钥** 来自 Ansible Tower 中的作业模板)。我还将触发器指定为“合并请求事件”,这意味着当我打开合并请求时,我指定的 URL 将启动。

实际操作:更新我的网站文本
现在我已经使用个人访问令牌(作为一种新的凭据类型)让 Ansible Tower 访问我的项目,将我的作业模板配置为启用 Webhook,并在 GitLab 上配置了项目挂钩以响应我项目上的合并请求事件,我已经准备好对我的 html 文件进行测试提交。
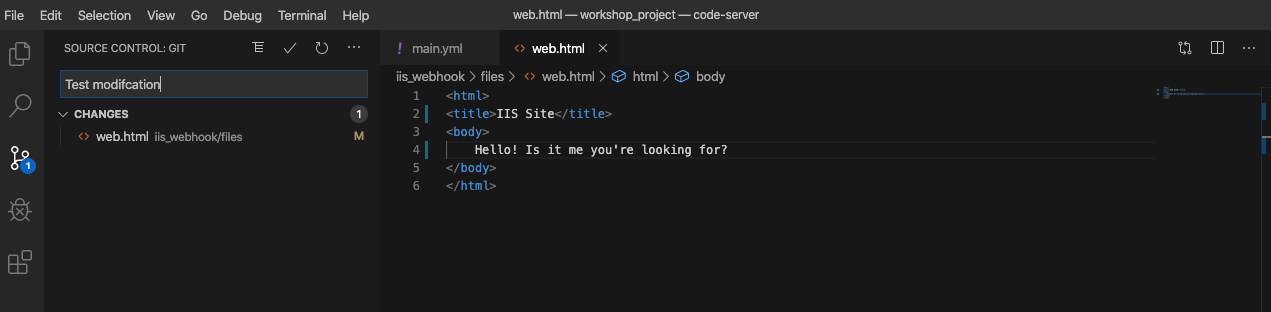
这里,我在 html 文档的<title> 和<body> 标签中添加文本,并保存文件。

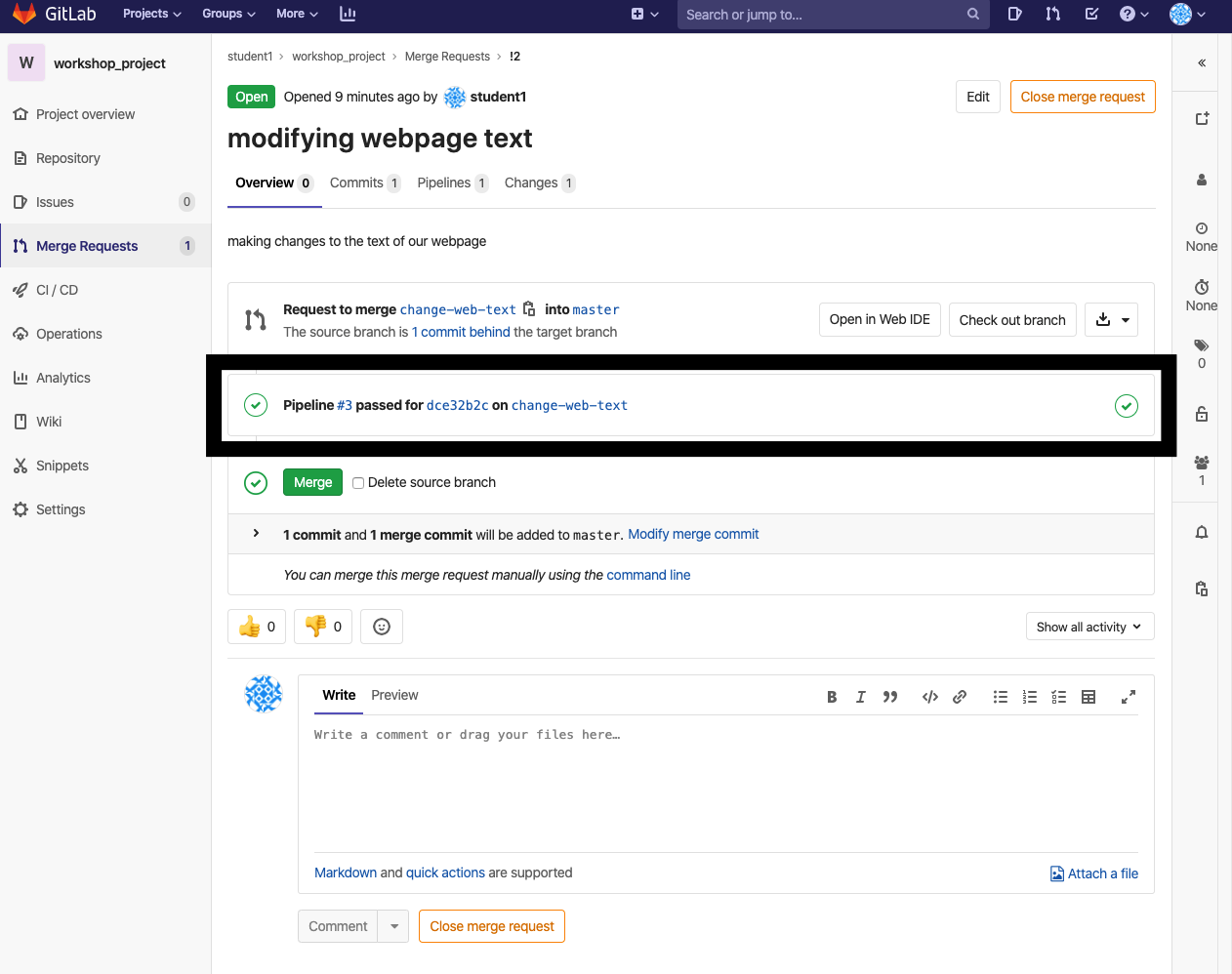
完成我的“change-web-text”分支上的提交后,我将推送我的代码,返回 GitLab 并打开一个合并请求,将更改合并回主分支。

打开此合并请求现在将触发我的 Webhook,这将把我网页的更改部署到我的 IIS 站点。由于我已经使用我的个人访问令牌配置了 Ansible Tower,因此 Ansible Tower 将在合并请求中发布指向由于 Webhook 触发而执行的作业的链接。
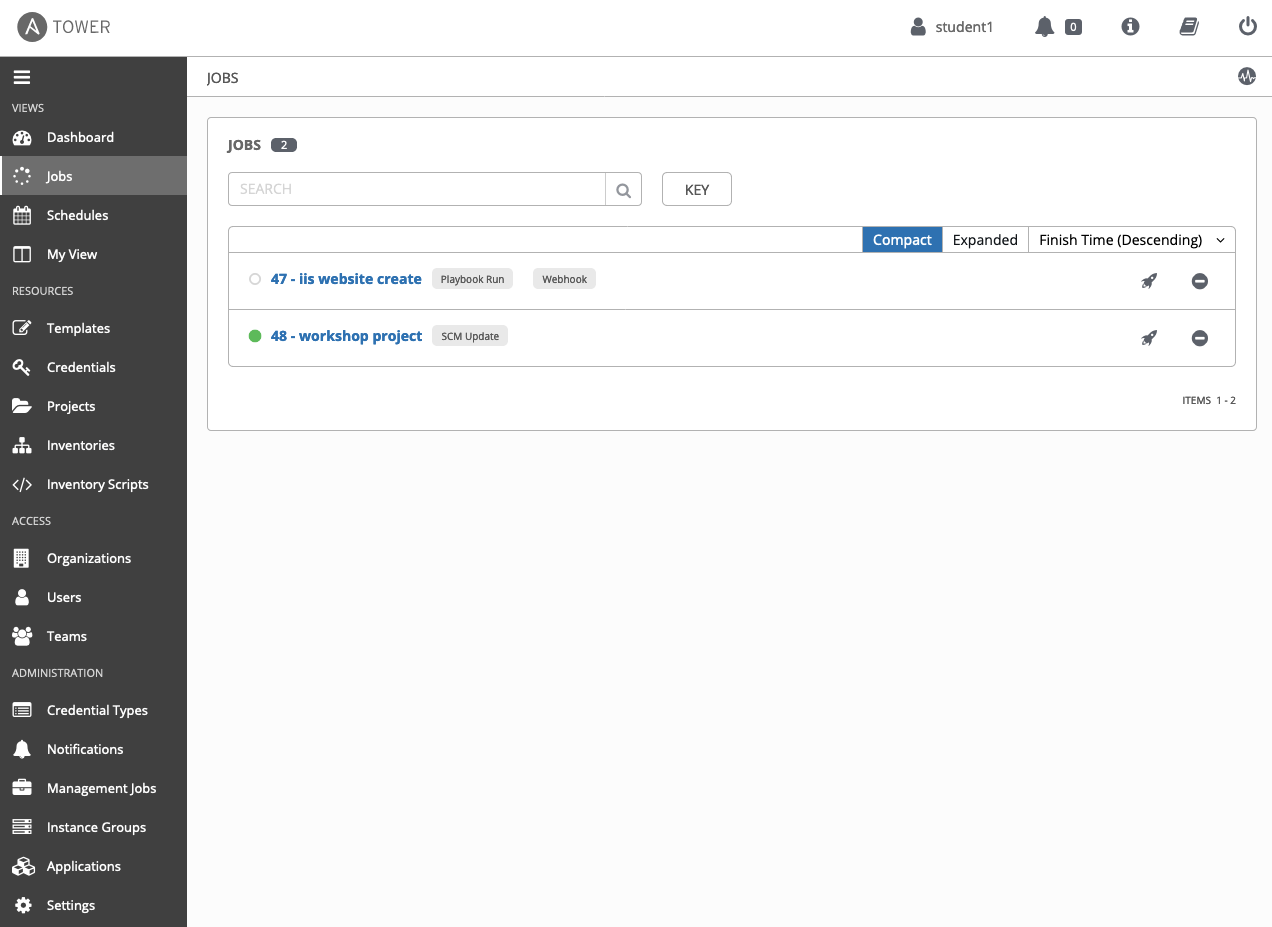
如果一切配置正确,我应该看到一个新的作业正在执行,该作业对应于配置了 Webhook 的作业模板。我还应该看到一个已启动的作业,它正在更新我的项目,这将从我的 GitLab 项目中拉取最新更改。

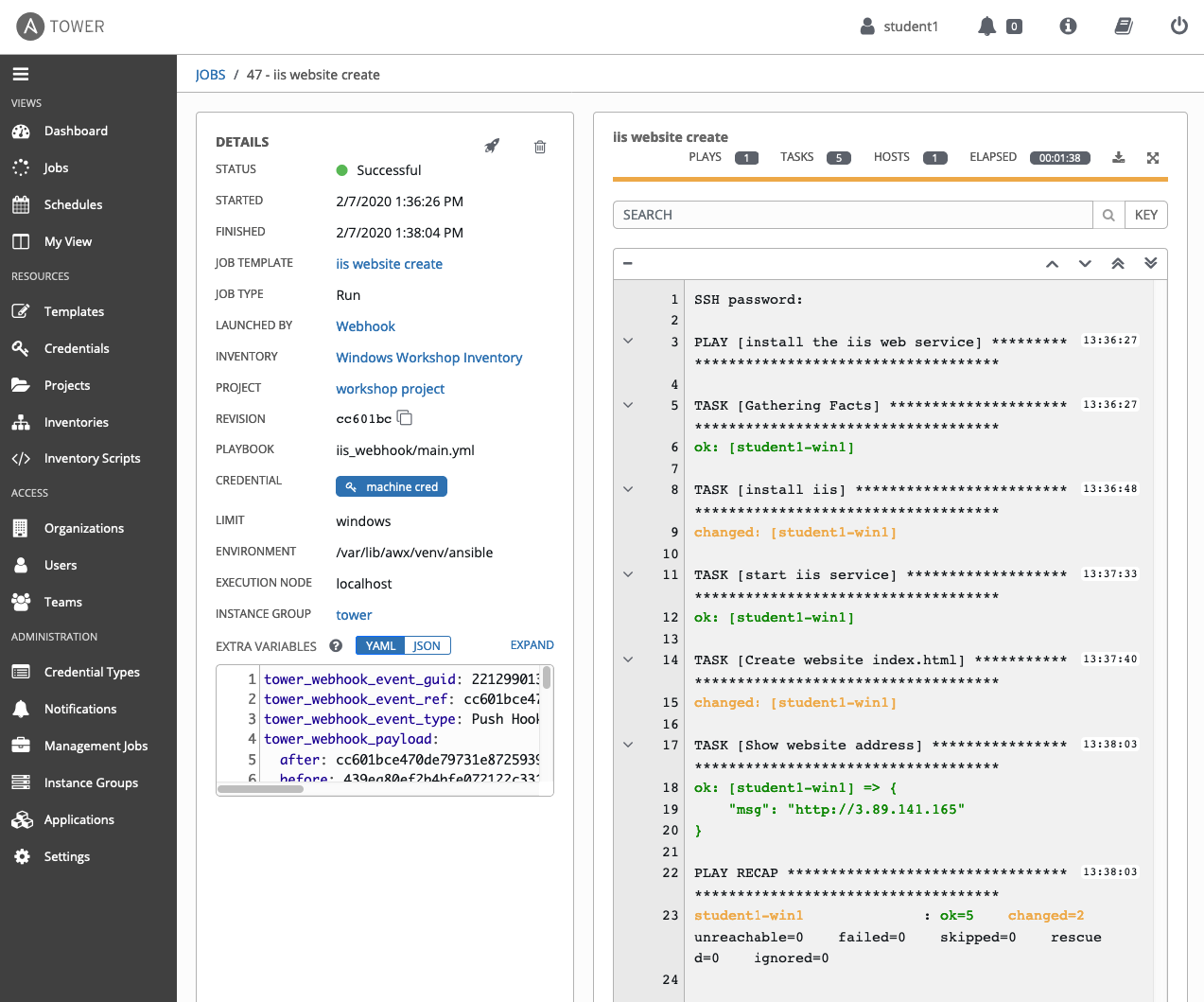
选择“iis website create”的作业(即我为 Webhook 执行配置的作业模板),会显示作业是由**Webhook 触发**的。**额外变量** 将显示许多项目特定的配置事实,更重要的是,作业输出应该显示作业正在执行它应该做的事情。

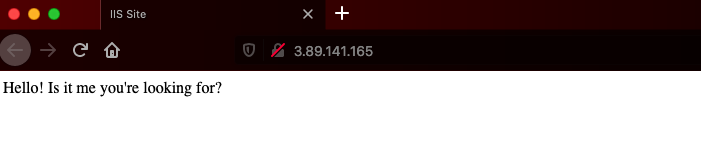
完成后,我应该能够调出我的 IIS 服务器的 IP 地址,并看到我对这个难以置信的 html 页面的更改。

要点
在 Ansible Tower 3.6 中引入的 Webhook 是一种非常强大的方法,可以响应源代码控制中的事件来启动自动化。虽然这个基本的网站只是一个非常快速简单的示例,但将此功能应用于基础设施即代码(其中所有服务配置都在 Ansible 剧本中定义)可以很好地体现了这个强大的功能。